Mockup – это презентационный шаблон, про помощи которого мы можем реалистично визуализировать дизайн для клиента, благодаря чему утверждение макета проходит быстрее.
Давайте рассмотрим на примере дизайна тейбл-тента.
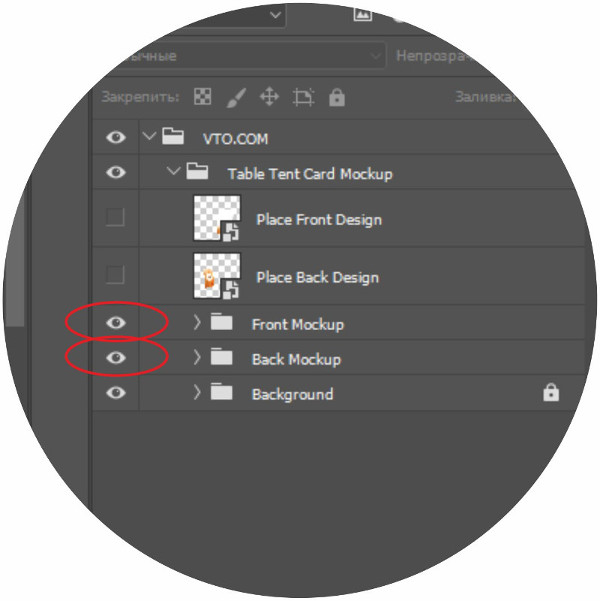
Наш шаблон будет состоять из нескольких корректирующих слоев. А именно:
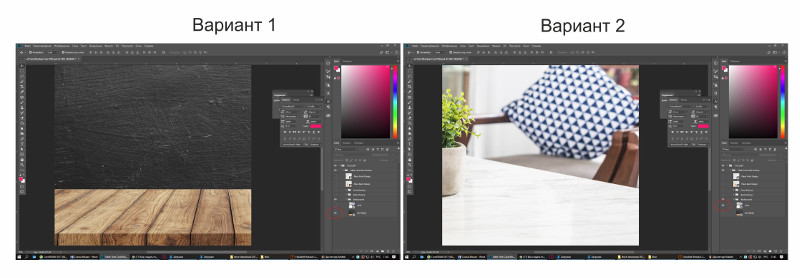
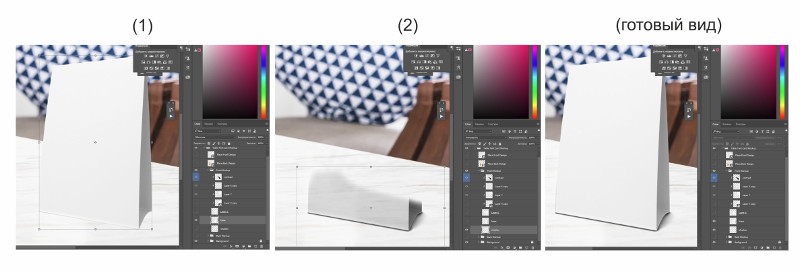
1) Background (фон) – можно менять на свое усмотрение, главное – подобрать подходящий ракурс. Мы выберем второй (светлый вариант)
Мы выберем второй (светлый вариант)
2) Слои с тейбл-тентами.
Создаем 2 группы слоев: Back Mockup и Front Mockup – здесь будут размещаться наши тейбл-тенты с лицевой и оборотной стороны. Далее работаем в папке Front Mockup. Выбираем подходящую фотографию с каким-либо тейбл-тентом, вырезаем все лишнее и вставляем в наш макет (1), далее для придания реалистичности картинке рисуем тень (2).
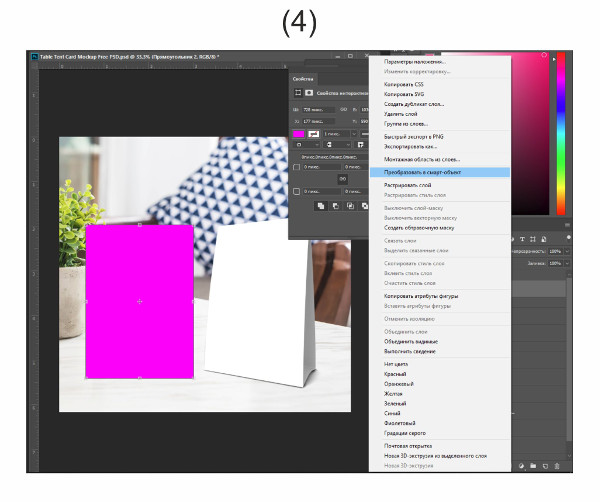
Далее работаем в папке Front Mockup. Выбираем подходящую фотографию с каким-либо тейбл-тентом, вырезаем все лишнее и вставляем в наш макет (1), далее для придания реалистичности картинке рисуем тень (2). Теперь переходим к самому интересному – созданию меняющейся картинки. С помощью инструмента «прямоугольник» создаем объект с яркой заливкой с параметрами 148*210 мм. Это нужно для того, чтобы повторить пропорции тейбл-тента. Затем уменьшаем его и подгоняем под визуальный размер. Выделяем слой курсором, в разделе «слои» щелкаем по объекту правой кнопкой мыши и выбираем «преобразовать в смарт объект”. Готово. (4).
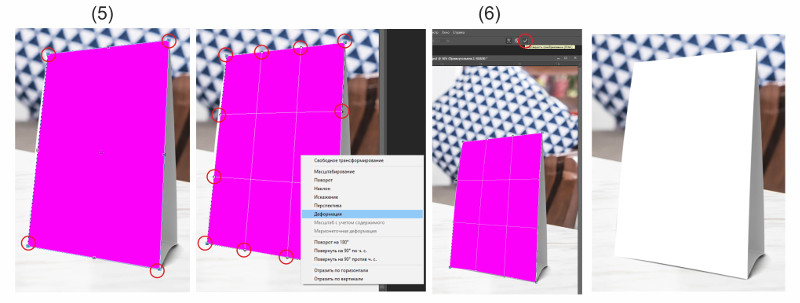
Теперь переходим к самому интересному – созданию меняющейся картинки. С помощью инструмента «прямоугольник» создаем объект с яркой заливкой с параметрами 148*210 мм. Это нужно для того, чтобы повторить пропорции тейбл-тента. Затем уменьшаем его и подгоняем под визуальный размер. Выделяем слой курсором, в разделе «слои» щелкаем по объекту правой кнопкой мыши и выбираем «преобразовать в смарт объект”. Готово. (4). Следующей задачей будет придать нашему прямоугольнику форму тейбл-тента. Для этого выделяем его и нажимаем комбинацию клавиш Ctrl+T, после, удерживая клавишу Ctrl, подгоняем прямоугольник под перспективу тейбл-тента (5). Отлично. Теперь щелкам на объекте правой кнопкой мыши и выбираем строчку «деформация». Благодаря ей мы можем придать прямоугольнику объем (как на картинке), и он будет смотреться естественно (6). Выбираем векторы и дотягиваем форму, как нам надо. Далее на верхней панели нажимаем на галочку, тем самым завершая работу. Меняем цвет с розового на белый и идем дальше.
Следующей задачей будет придать нашему прямоугольнику форму тейбл-тента. Для этого выделяем его и нажимаем комбинацию клавиш Ctrl+T, после, удерживая клавишу Ctrl, подгоняем прямоугольник под перспективу тейбл-тента (5). Отлично. Теперь щелкам на объекте правой кнопкой мыши и выбираем строчку «деформация». Благодаря ей мы можем придать прямоугольнику объем (как на картинке), и он будет смотреться естественно (6). Выбираем векторы и дотягиваем форму, как нам надо. Далее на верхней панели нажимаем на галочку, тем самым завершая работу. Меняем цвет с розового на белый и идем дальше. Тут начинается самое интересное.
Тут начинается самое интересное.
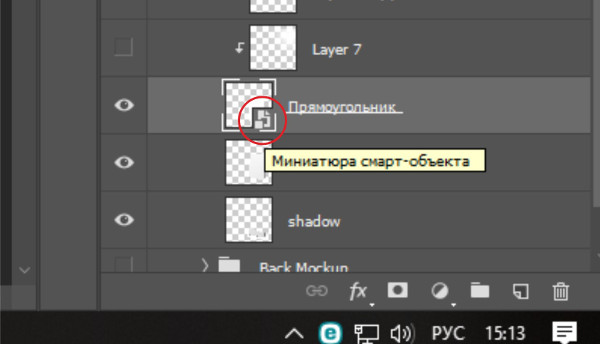
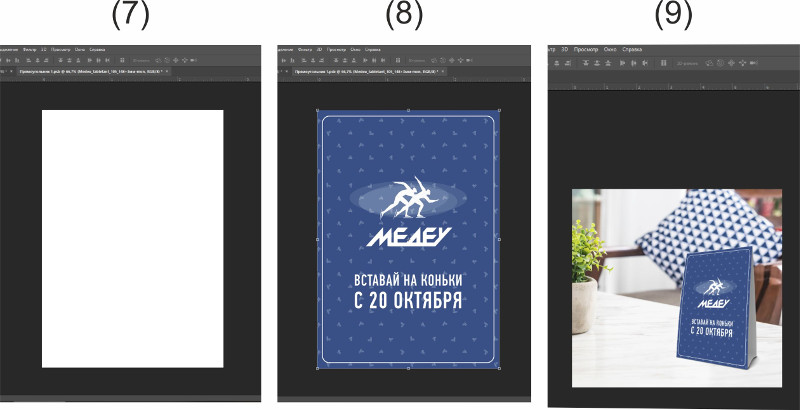
Выделяем слой «прямоугольник» и два раза щелкаем мышью по квадратику в левом нижнем углу. Открывается отдельный документ, где мы будем размещать сам дизайн тейбл-тента (7),
Открывается отдельный документ, где мы будем размещать сам дизайн тейбл-тента (7),
Помещаем туда наш дизайн (8), нажимаем Ctrl+S и закрываем (9). Теперь добавим немного реалистичности при помощи бликов и отсвета. Выбираем источник света: в нашем случае это свет из окна с левой стороны. Добавляем отсвет от лака и блики.
Теперь добавим немного реалистичности при помощи бликов и отсвета. Выбираем источник света: в нашем случае это свет из окна с левой стороны. Добавляем отсвет от лака и блики. Теперь, когда тейбл-тент готов с лицевой стороны, те же действия повторяем для создания оборотной.
Теперь, когда тейбл-тент готов с лицевой стороны, те же действия повторяем для создания оборотной. Потратив на создание одного мокапа 1 час, вы сэкономите много времени в будущем, ведь теперь вам достаточно будет просто менять дизайн и фон для других проектов данного направления.
Потратив на создание одного мокапа 1 час, вы сэкономите много времени в будущем, ведь теперь вам достаточно будет просто менять дизайн и фон для других проектов данного направления.