Дизайн – это не только красивые картинки, но и текст. И зачастую приходится работать с большим массивом текста, содержащего кучу данных, цифр и таблиц. Но как сделать его не таким скучным? Любой текст станет интересней, если разбавить его поясняющими графиками и диаграммами, а сухие однотипные данные преобразовать в таблицу. У дизайна подобных объектов есть свои законы, давайте рассмотрим их на конкретных примерах.
Таблицы.
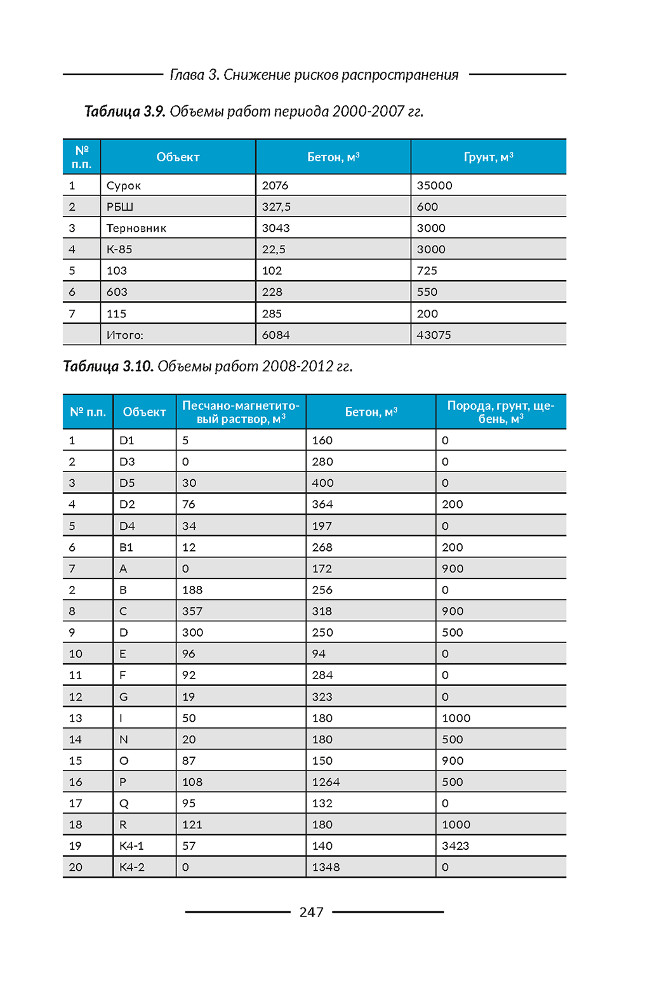
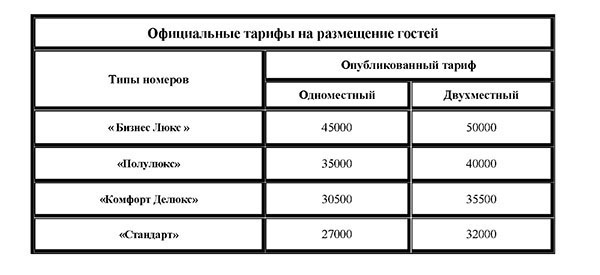
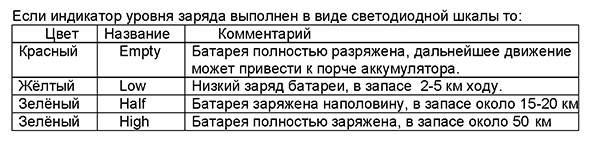
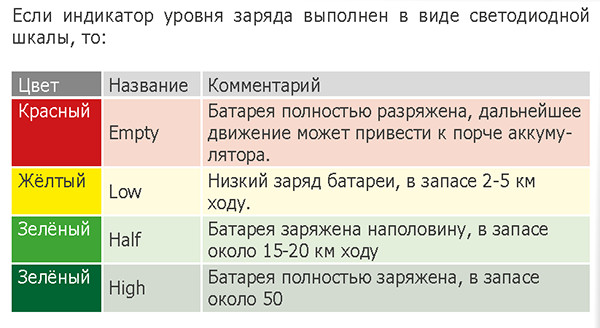
Если в таблице много строк и ячеек, то имеет смысл разделить строки цветом, чтобы глаз не запутался, какие данные к какой строке относятся. Хорошо будет отдельно выделить шапку, по отношению к таблицам – это практически правило хорошего тона.
Прежде чем делать таблицу, проанализируйте данные и выберите её формат: горизонтальный или вертикальный.
 Убираем бессмысленные фразы и мешающие восприятию знаки: кавычки, двоеточия и т.п.
Убираем бессмысленные фразы и мешающие восприятию знаки: кавычки, двоеточия и т.п.
 Если данные подразумевают использование нескольких цветов, то обязательно воспользуйтесь этим.
Если данные подразумевают использование нескольких цветов, то обязательно воспользуйтесь этим.
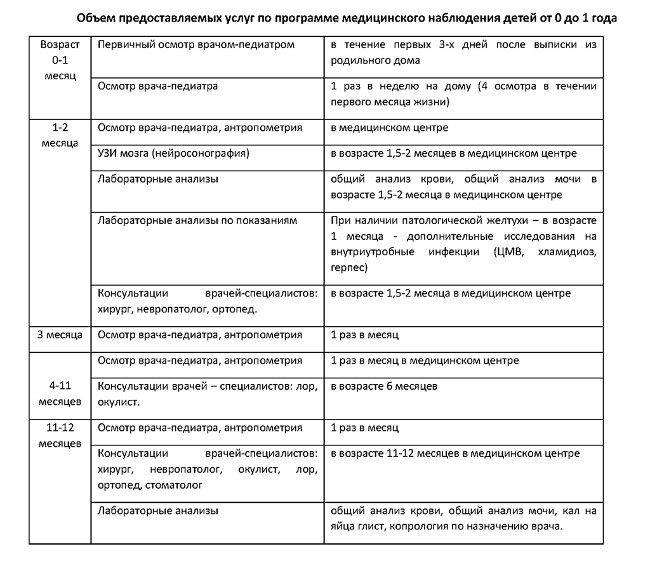
 Сгруппируйте одинаковые по смыслу ячейки и разделите их по блокам. Не бойтесь образовавшейся пустоты – «воздух» нужен, чтобы глазу было где отдохнуть.
Сгруппируйте одинаковые по смыслу ячейки и разделите их по блокам. Не бойтесь образовавшейся пустоты – «воздух» нужен, чтобы глазу было где отдохнуть.
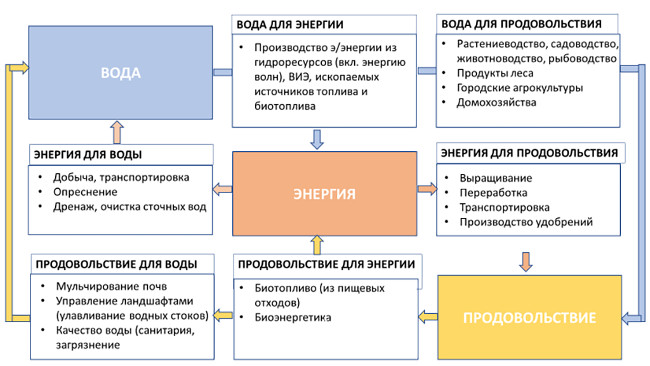
 Схемы.
Схемы.
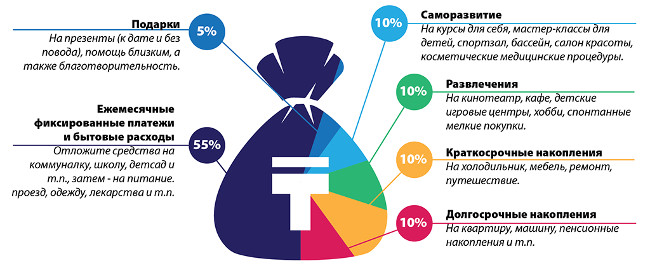
По тем же принципам строятся и схемы. Сначала проанализируйте данные, удалите лишнее, объедините похожее. По-моему, здесь слишком много кувшинчиков.
По-моему, здесь слишком много кувшинчиков. Хаос надо упорядочить.
Хаос надо упорядочить.
 Также важно подобрать наиболее подходящий формат: прямоугольник, квадрат, круг или какая-то специфическая фигура.
Также важно подобрать наиболее подходящий формат: прямоугольник, квадрат, круг или какая-то специфическая фигура. Куда ведут все эти стрелки?
Куда ведут все эти стрелки? А, вот теперь понятно.
А, вот теперь понятно.
В схемах можно и даже нужно использовать иконки и значки.